Using Animation Curves
Curve Editor将动画显示为函数曲线。每个轨迹的曲线代表一个属性值的动画,如锚点、偏移、颜色或用户界面元素的任何属性。
打开Curve Editor
完成以下之一:
- 在Track View中,选择 View, Curve Editor。
- 在 View 工具栏中,选择 Curve Editor 图标
 。
。
在时间轴中选择一个关键帧,在Curve Editor中查看。
Note:如果您希望同时使用两个工具,可以同时打开Track View 和 Curve Editor 。
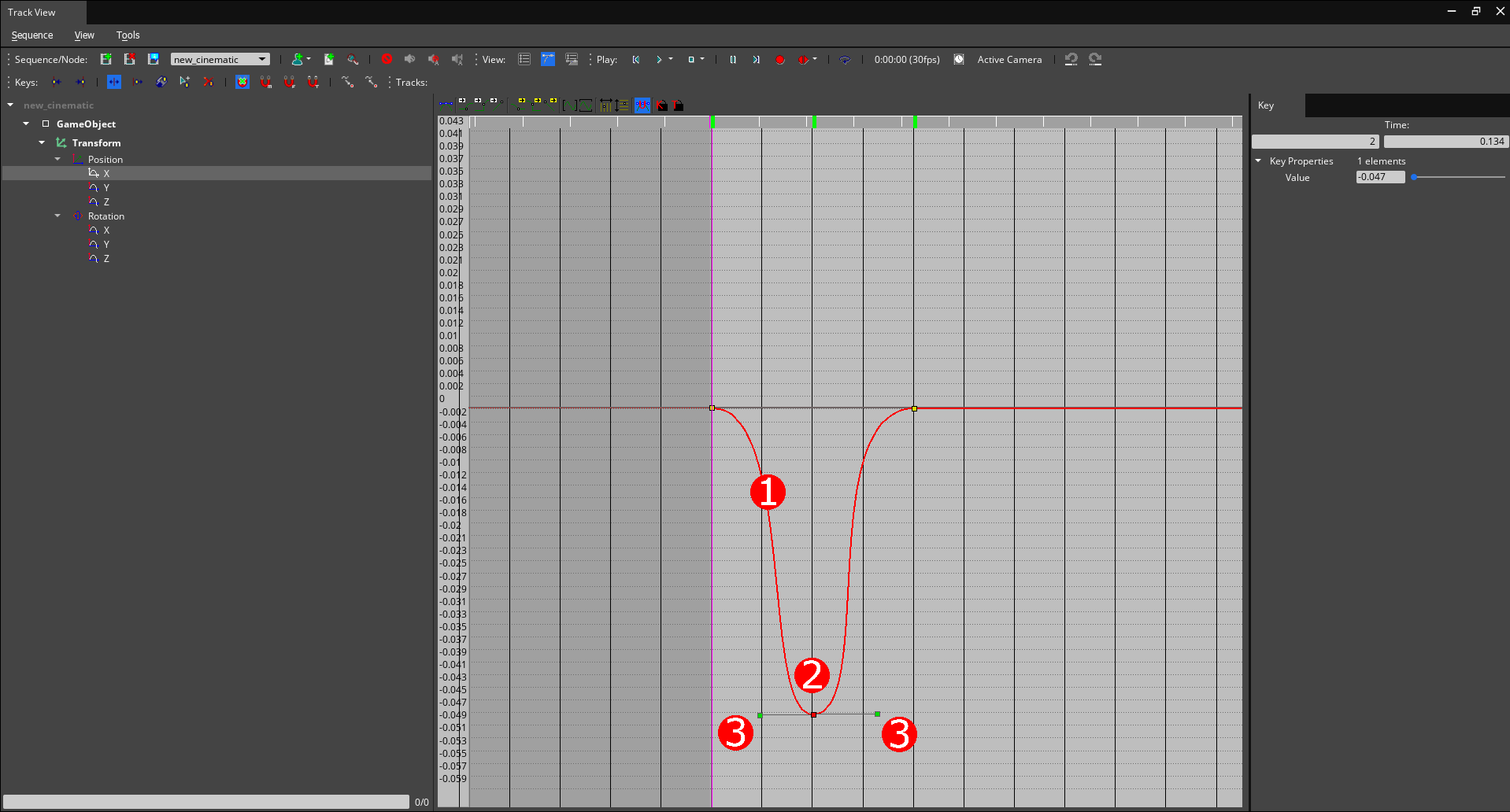
曲线由以下三个部分组成
曲线或样条线
曲线或样条曲线上的关键键
键的切线手柄

编辑曲线中的元素
选择一个键,查看相关的切线手柄,然后拖动键上的方框或切线手柄的两端(包括统一切线和自动切线)进行操作。
移动关键帧时,按住Shift键可将移动限制在时间范围内。
按住Alt可在播放头位置周围缩放选定的关键帧。
曲线的路径表示关键帧之间数值的过渡。如果数值在每个关键帧之间呈直线变化(线性),关键帧之间的过渡就不平滑。默认曲线会使数值平滑地缓入缓出。每个关键帧都有一个输入切线和一个输出切线。根据喜欢的效果,可以使用工具栏图标将切线切换为自动、零、阶跃或线性。您还可以手动拖动切线手柄。
默认情况下,动画轨迹以平滑过渡的方式录制。你可以使用Curve Editor顶部工具栏中的按钮来更改选定键两侧的曲线行为。您还可以将样条曲线键拖动到时间轴上的不同点。
请参阅以下在Curve Editor中工作的提示:
- 要放大或缩小,请滚动鼠标滚轮
- 要平移视图,单击并拖动鼠标中间的滚轮
- 要选择多个样条曲线键,请单击并拖动选择键
调整样条线关键帧
在Node Pane中,选择一条轨道。该轨道的曲线将显示在Curve Editor中。
在Curve Editor中,选择一个样条键。
执行以下操作之一:
- 将样条线键拖动到时间线上的不同点。
- 使用工具栏按钮选择预设:自动、零、阶跃或线性。
一次编辑多个元素
在Node浏览器中,选择父轨道或子轨道。
将样条键拖动到时间轴上的不同点。
使用工具栏按钮选择预设:自动、零、阶跃或线性。
